xbArticle Manager-J5
17th March 2024 J5
xbArticleMan-j5 is a Joomla 5 version of the original xbArticleMan component with many enhancements and improvements.
It provides additional tools for managing articles, with views to list images, links, shortcodes and tags used by com_content articles. In addition a new TagItems admin view provides a list of all the items - both articles and items from other components - using Joomla tags.
The roadmap plan includes the addition of new site views for articles and tags - details below.
xbMaps - OSM maps, markers & tracks

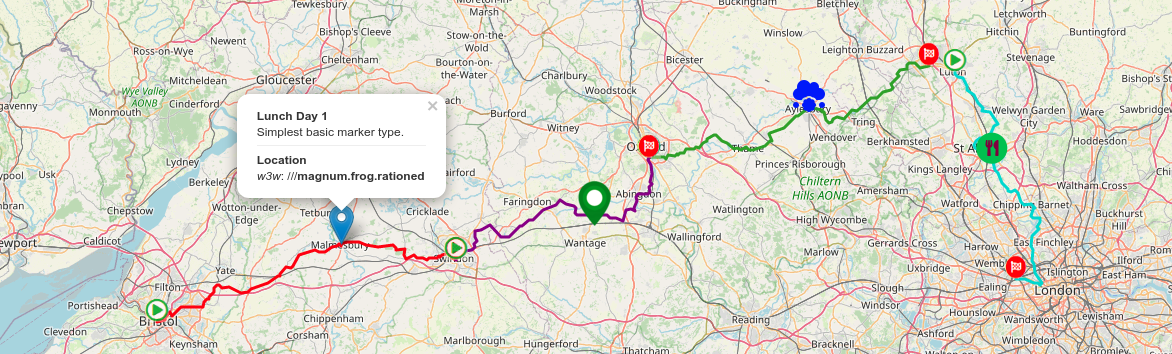
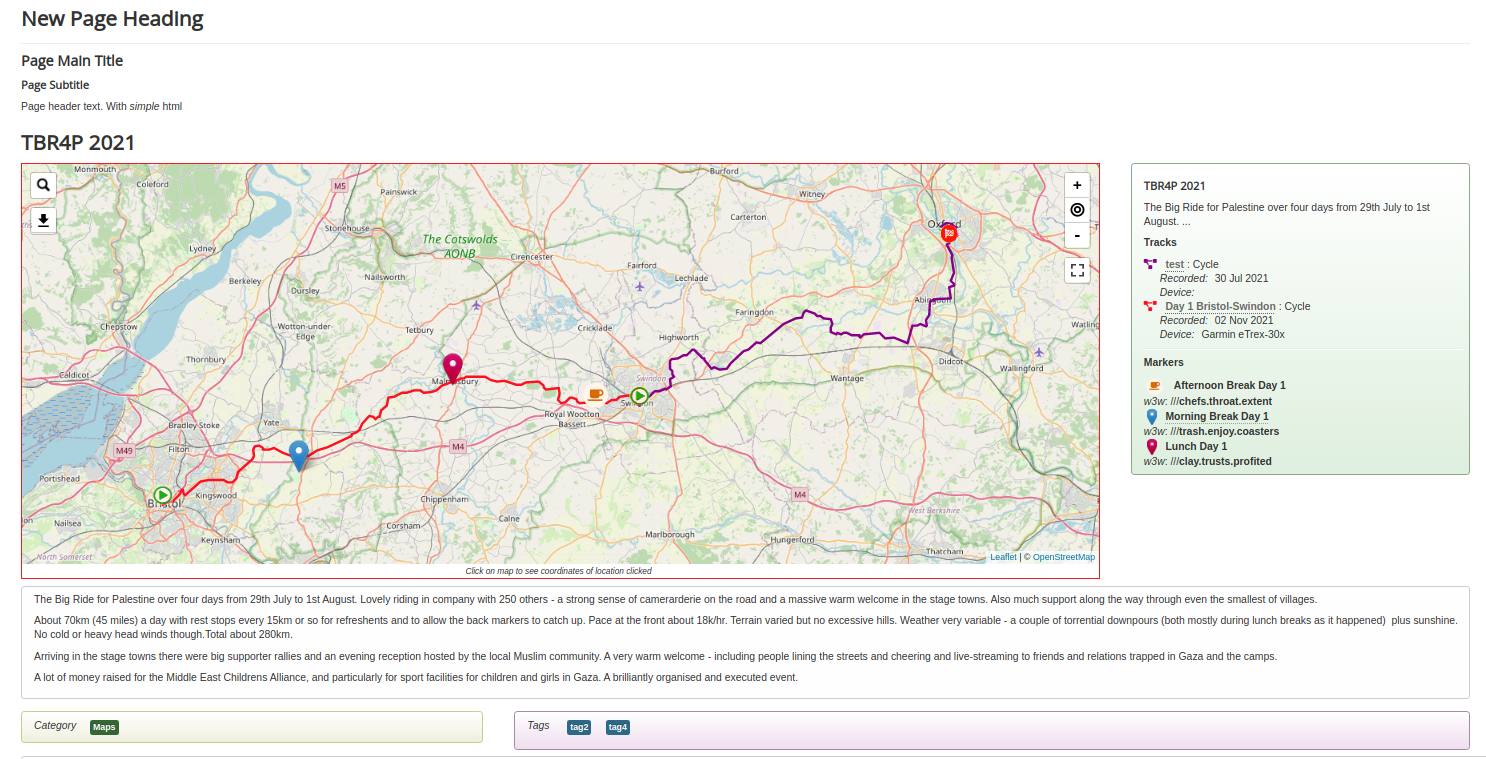
xbMaps is a Joomla component for displaying maps using OpenStreetMaps (OSM) tiles. Version 1.5.2 is the current release. Help links to documentation pages here are not complete.
 I have long wanted a non-googleMaps component to display gpx track in Joomla so that I could move my cycling blog from Wordpress to Joomla. Phoca Maps is the best available, but it wasn't able to display gpx tracks on OSM maps. I started by modifying Phoca Maps to display tracks with OSM, and rapidly found myself wanting to rewrite more of it. Jan at Phoca will be working on an update to Phoca Maps that may include more of the features from xbMaps and will be J4 compatible.
I have long wanted a non-googleMaps component to display gpx track in Joomla so that I could move my cycling blog from Wordpress to Joomla. Phoca Maps is the best available, but it wasn't able to display gpx tracks on OSM maps. I started by modifying Phoca Maps to display tracks with OSM, and rapidly found myself wanting to rewrite more of it. Jan at Phoca will be working on an update to Phoca Maps that may include more of the features from xbMaps and will be J4 compatible.
The primary intended user is someone needing to display OSM maps on a Joomla 3 site (I will not be developing for J4 for at least 5 years so don't even ask).
The component provides map (and track) views for the front end with associated descriptive text. Joomla categories and tags may be used.
A plugin to allow maps (with tracks and markers) and tracks from xbMaps to be embedded in a conventional Joomla article. A preliminary version of the plugin is available for download - it is still a bit rough around the edges but works ok for the basic options. There is help text on the plugin page once you have installed it.
4th January 2024 J3
xbAutoSave Plugin
21st November 2021 J3
4th December 2023 J4 J5
The Joomla content plugin xbAutosave allows for timed automatic saving of work whilst editing an article or triggering a save with Ctrl+s or Cmd+s keystroke.
The autosave interval can be set in seconds (minimum 30sec) and timed save and keystroke save can be enabled separately.
Autosave only works on the backend (admin) site and only when editing an article (com_content). It is disabled on a new article until you have saved manually to give you a chance to set category, status, access etc before your work-in-progress gets automatically revealed to the world!
xbArticle Manager
27th November 2023 J3
xbArticleMan is a component to provide some additional tools for backend administration of Joomla content. It provides views for finding Images, Links, Shortcodes and Tags in, or associated with, com_content articles.
xbRefMan Component
10th May 2022 J3